Discovering OpenFrameworks
During my spring break week at Columbia, I had a bit of time to myself and decided to try out some creative coding frameworks, mostly just for fun. Processing (Java) and p5.js (JavaScript) seem to be the two most popular choices for quick visualizations of cool graphics or mathematical phenomena, but I wanted to use a C++ framework because C++ is the language I’m most familiar with. In the concluding sections of the blog post, I also share some experiences in approaching a new framework, or at least what has worked for me.
I first came across interesting projects created by Necessary Disorder (a French creative coding artist), and his mind-boggling graphics animations really impressed me. He mentions his code is mostly done with Processing, but after checking out his GitHub page, I didn’t find much public source code for me to learn from. I then dug into the Coding Train channel (Daniel Shiffman) on YouTube, which is always a great pleasure to watch, and found two specific projects that interested me: Fluid Simulation, and Mandelbulb 3D.
Regarding the C++ framework to use, I decided to go with OpenFrameworks over alternatives like Cinder because it seems to have the biggest community and the most active development. It also has a great “web-book” to read and relatively more resources and documentation online. After reading some blog posts comparing OF and other toolkits, it also seems more beginner-friendly, and I’m no doubt a beginner when it comes to graphics programming.
Pixel Fluid Simulation
By following Daniel’s video, I learned that he is mostly re-implementing the formulae of this master’s thesis, which itself is based on this paper. I’m no expert in fluid dynamics so I won’t even attempt to explain the mathematical formulae. My main goal was to restructure Daniel’s Processing code into clean modern C++, and in the process learn about useful OpenFrameworks functions, such as ofNoise() for multi-dimensional Perlin noise, ofClamp() for constraining values, as well as some self-explanatory ones like ofGetElapsedTimef() and ofDegToRad(). I also got the chance to use the GLM library and extensively interact with glm::vec2 and glm::vec3 and the various functions that can operate on them. I realized that OpenFrameworks has many similar functions to the ones in Processing, so porting the project from framework to framework with the help of documentation wasn’t as much of a hassle as I thought it’d be.
Below is a GIF to showcase the final result. And here’s my source code on GitHub (with many links to references for those interested).
 Pixel fluid simulation
Pixel fluid simulation
Mandelbulb 3D
Mandelbulb, for those who aren’t familiar, is essentially a three-dimensional geometric construct with extremely detailed structures at arbitrarily and infinitely small scales. The idea is borrowed from its 2D ancestor, the Mandelbrot set, which is the set of complex numbers that do not converge when plugged into a specially-designed iterative formula. Due to their alien-ish psychedelic aesthetics, there are passionate communities using these mathematical derivations for creative artwork, two examples of which would be the Maths Town YouTube channel and this gallery collection of mind-blowing renders. (Some readers may find the overly-complex details a bit discomforting. View at your own discretion.)
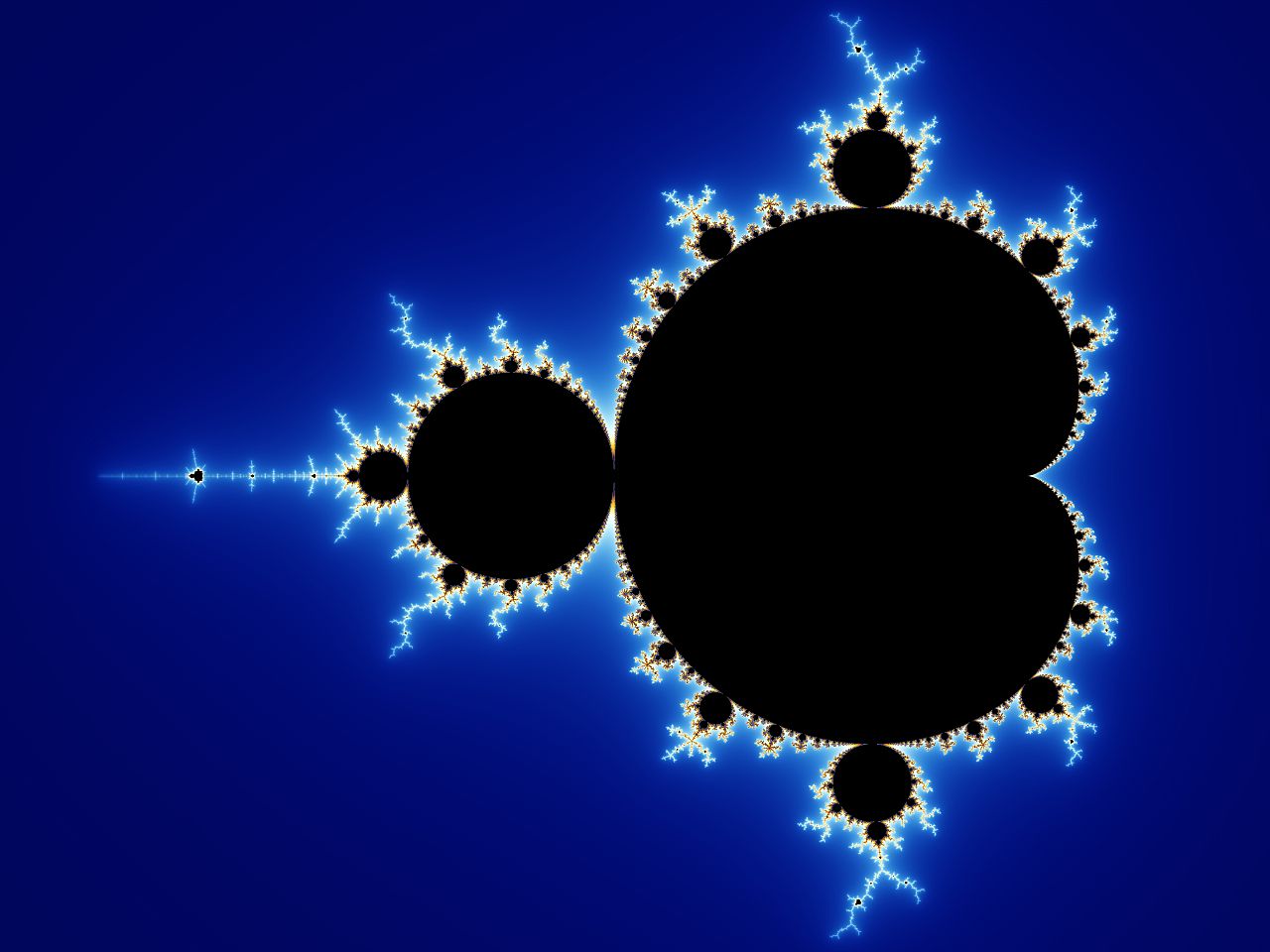
 Mandelbrot Set, the mathematical discovery that inspired Mandelbulb 3D
Mandelbrot Set, the mathematical discovery that inspired Mandelbulb 3D
I followed Daniel’s video and the formulae here and tried a few different parameter combinations. In the end, power 8 seems to be the sweet spot (as pointed out by many others).
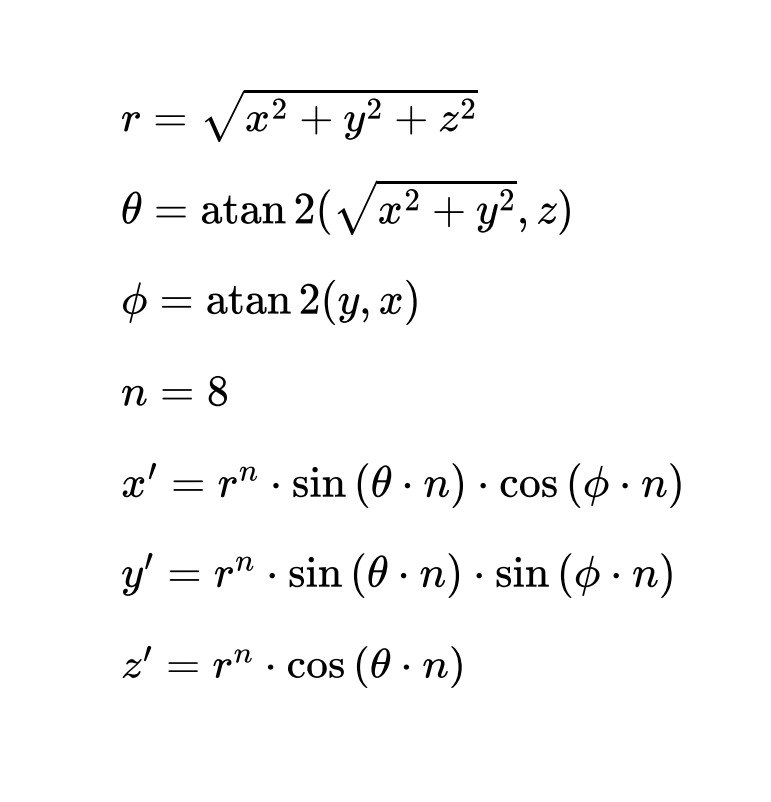
 Formula of Mandelbulb 3D
Formula of Mandelbulb 3D
I really liked Daniel’s approach in designing the object-oriented code, so I mostly followed his structure. I separated the utility functions and global constants into a separate header file with their own namespaces, and set up an interactive camera to view the 3D scene with ofEasyCam. It provides us with basic controls like rotating the 3D construct with the left-mouse drag and zooming in and out with the scroll wheel.
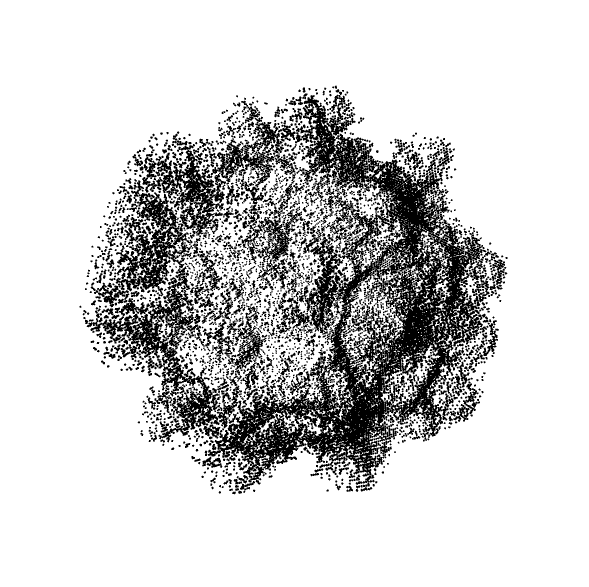
Finally, I created the resulting point cloud below. You can find my source code here.

Approaching a Framework: My Experiences
In the past, I’ve always geared towards watching video tutorials on YouTube for a quick start. But lately, I’ve (re)found the value of written tutorials and books. The main difference for me was that reading triggers me to think on my own a bit more since text-based tutorials often leave space for the readers to ponder. By taking away the “easiness” of watching some well-prepared YouTuber code a bug-free application, I also get more chances to run into problems and gain experience through debugging. It is also a good approach to ease my way into new documentation, as text-based tutorials and books often reference the documentation extensively, and through reading the book I’ll inevitably grow familiar with looking up information about this framework on my own.
I highly recommend the official OpenFrameworks “collaboratively-written book”, called ofBook. It covers from OF project structures, to basic 2D graphics with vectors and polylines, to advanced graphics with OpenGL meshes and shaders. It also documents how OF interacts with sound and network, as well as a few more hardcore mathematical topics, typically handled through GLM. I am only halfway through the book and have already learned so much about OpenFrameworks.
Speaking of books, I’m also reading an SFML book because I found the framework to be a well-implemented C++ abstraction for me to interact with OpenGL. I’ve tried a bit of SDL2 and GLFW, but the low-level buffer handling keeps me from being completely sold. Perhaps in the future when I’m more familiar with graphics programming, I’ll give the other two libraries a second try.
That’s all for this time, thanks for reading!
References:
- https://www.youtube.com/watch?v=alhpH6ECFvQ
- https://mikeash.com/pyblog/fluid-simulation-for-dummies.html
- https://en.wikipedia.org/wiki/Mandelbrot_set
- https://en.wikipedia.org/wiki/Mandelbulb
- https://www.skytopia.com/project/fractal/mandelbulb.html
- https://www.skytopia.com/project/fractal/2mandelbulb.html#formula
- https://www.youtube.com/watch?v=NJCiUVGiNyA